티스토리 뷰
문제의 코드
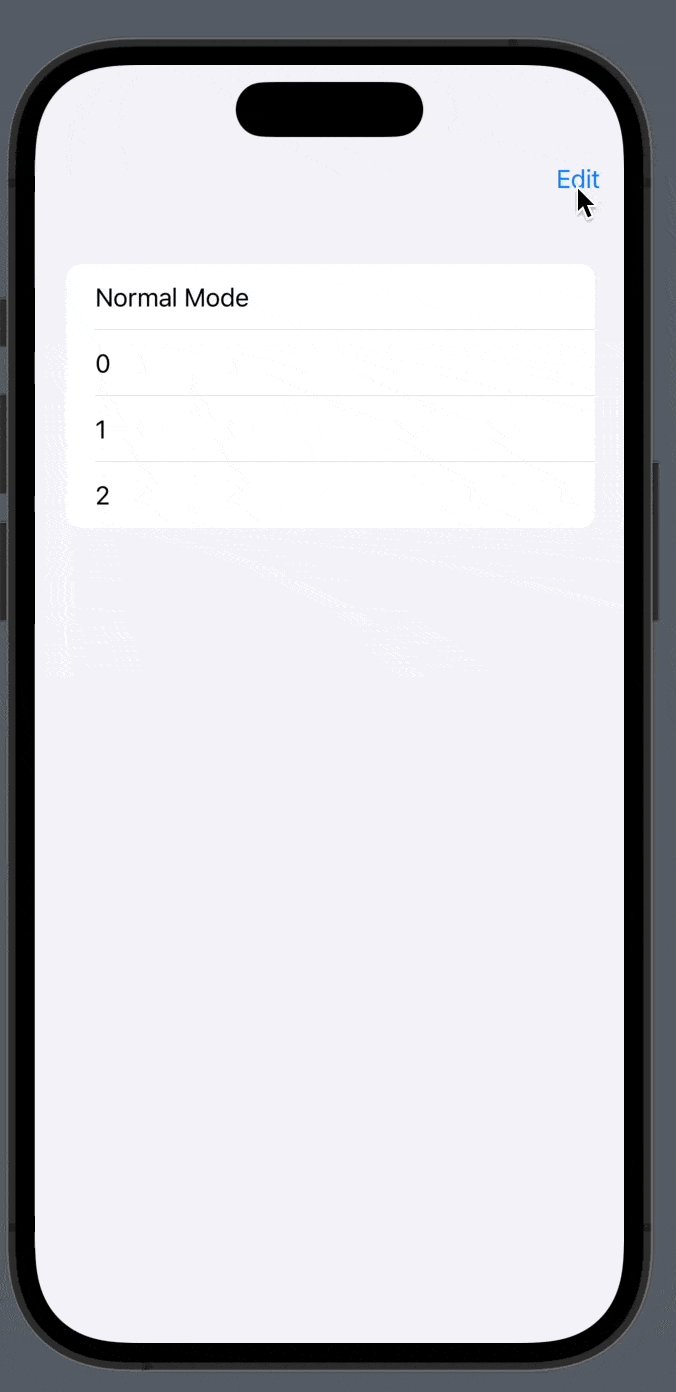
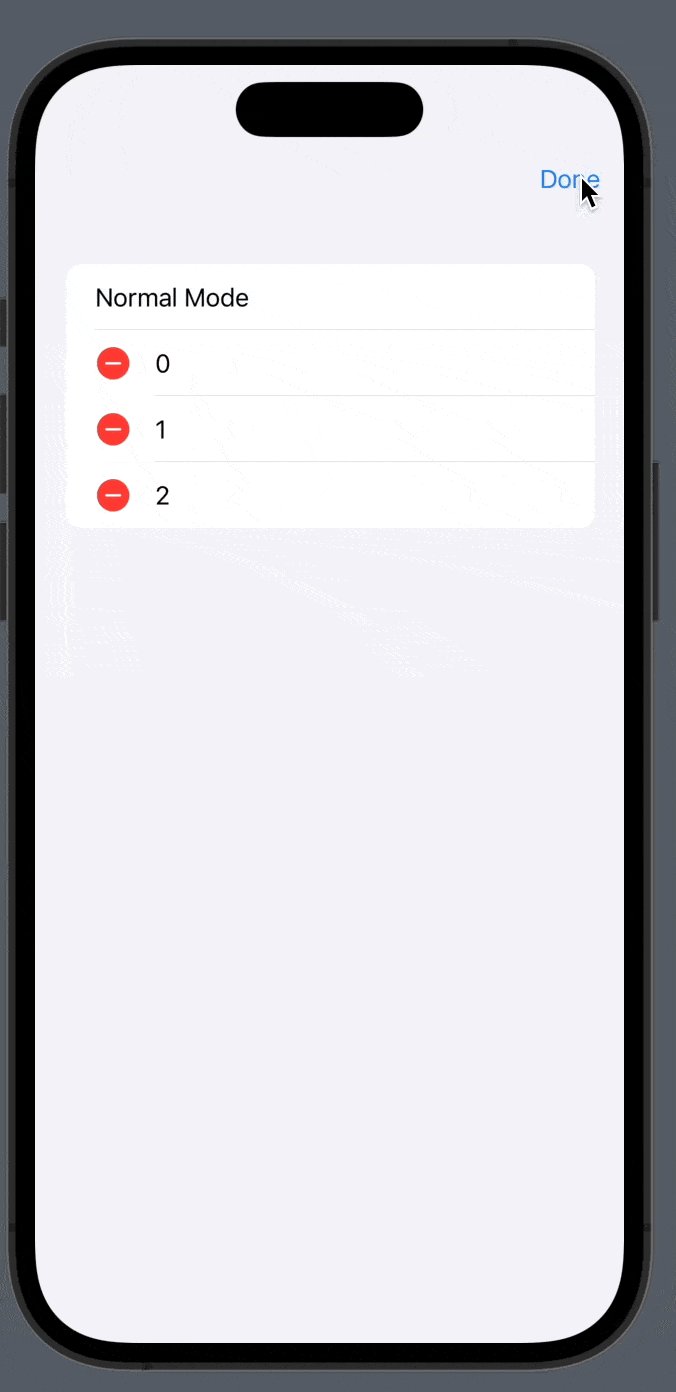
EditButton은 editMode를 지원하는 컨테이너의 environment의 editMode를 토글한다.
나는 EditButton을 사용 시 EditMode를 감지하여 Text로 출력하고 싶었다.
struct ContentView: View {
@Environment(\.editMode) private var editMode
var body: some View {
VStack {
NavigationStack {
List {
Text(editMode?.wrappedValue == .active ? "Edit Mode" : "Normal Mode")
ForEach(0..<3) { value in
Text("\(value)")
}
.onDelete { _ in
}
}
.toolbar {
ToolbarItem {
EditButton()
}
}
}
}
}
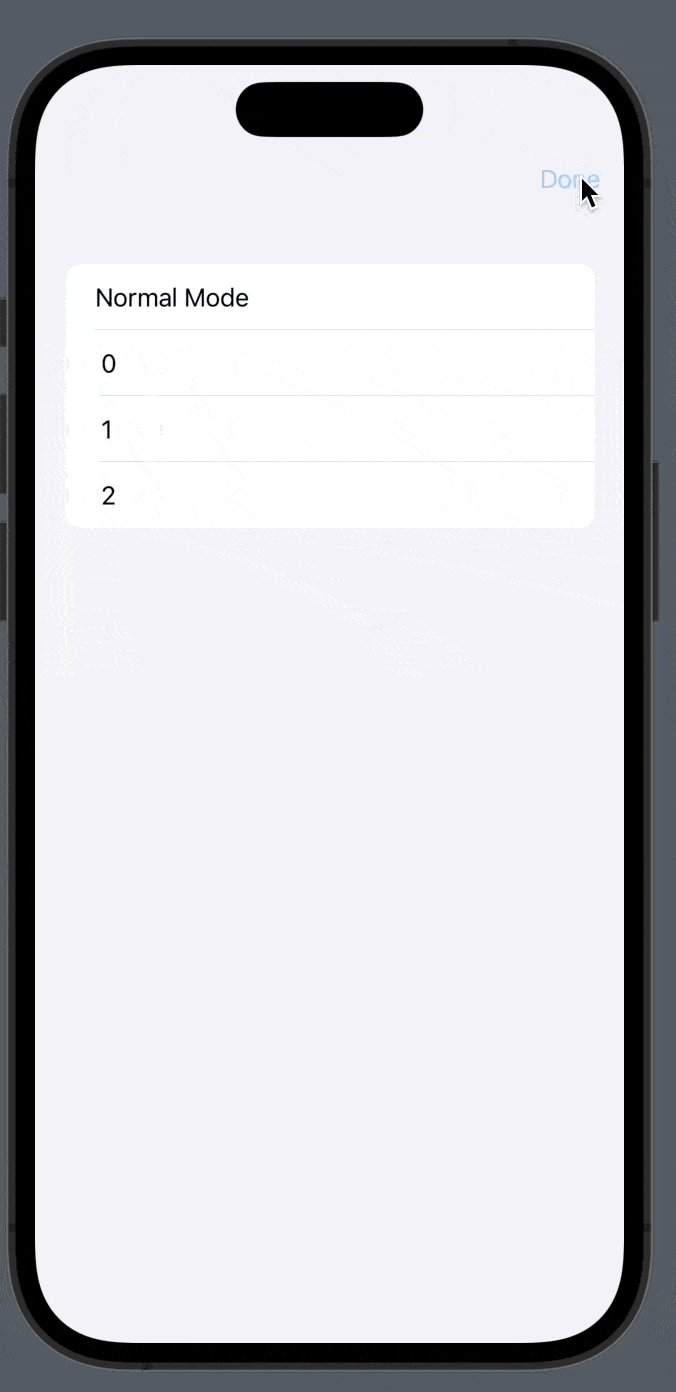
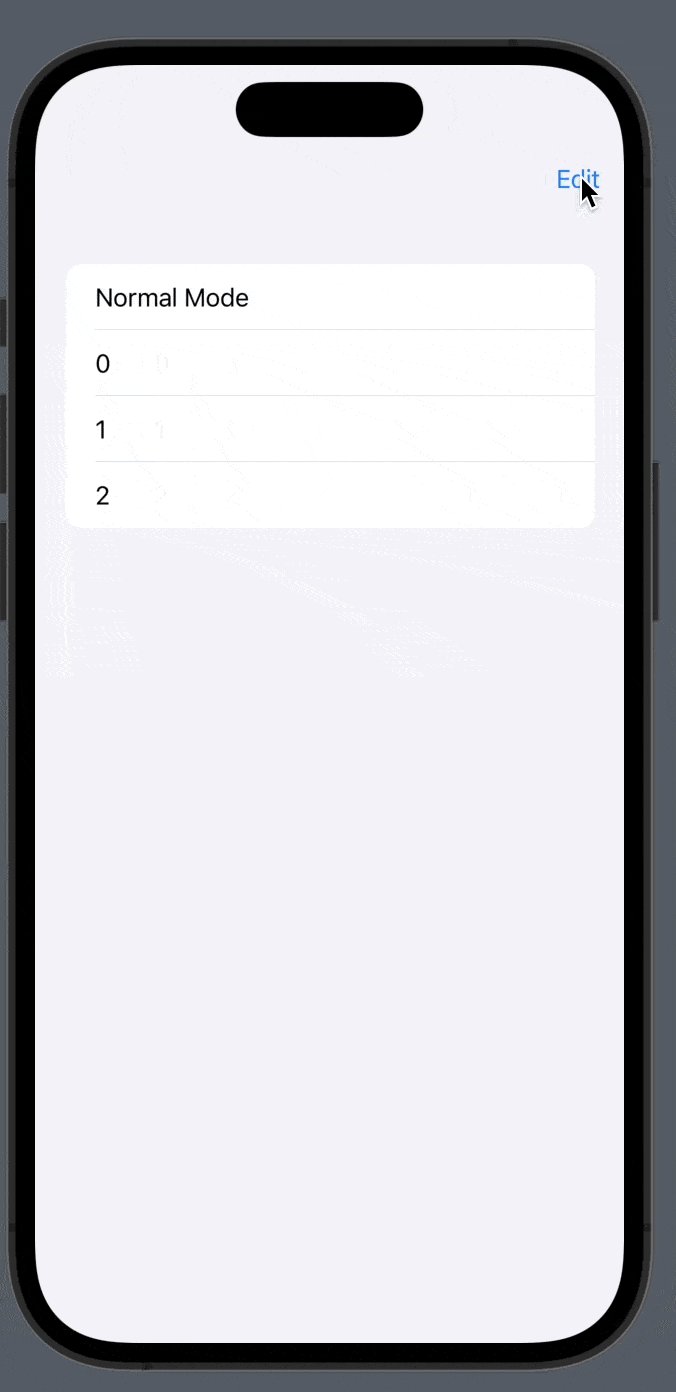
}하지만 EditButton을 눌르면 List는 반응하지만 Text는 editMode에 반응하지 않는다.

해결 방법
Text가 editMode를 감지하려면 editMode를 @State로 만들고, editMode를 List의 enviroment로 제공해야 한다.
struct ContentView: View {
@State private var editMode: EditMode = .inactive
var body: some View {
VStack {
NavigationStack {
List {
Text(editMode == .active ? "Edit Mode" : "Normal Mode")
ForEach(0..<3) { value in
Text("\(value)")
}
.onDelete { _ in
}
}
.toolbar {
ToolbarItem {
EditButton()
}
}
.environment(\.editMode, $editMode)
}
}
}
}
'SwiftUI > Views' 카테고리의 다른 글
| [SwiftUI] TextEditor 배경색 변경하기 (0) | 2023.08.26 |
|---|---|
| [SwiftUI] Form 배경색상, 시스템 색상 얻는 방법 (0) | 2023.08.24 |
| [SwiftUI] 페이지 뷰 만들기 (0) | 2023.08.24 |
| [SwiftUI] Label의 스타일 커스텀하기 (0) | 2023.08.23 |
| [SwiftUI] TextField가 나타날 때, 텍스트 전부 선택되게 하기 (0) | 2023.08.23 |
댓글
